Shopify
Note: this is a migration guide for migrating to the new Paybright Prequalify SDK. This guide details how to implement the widget on the platform Shopify.
How to Add the Widgets To Your Shopify Store
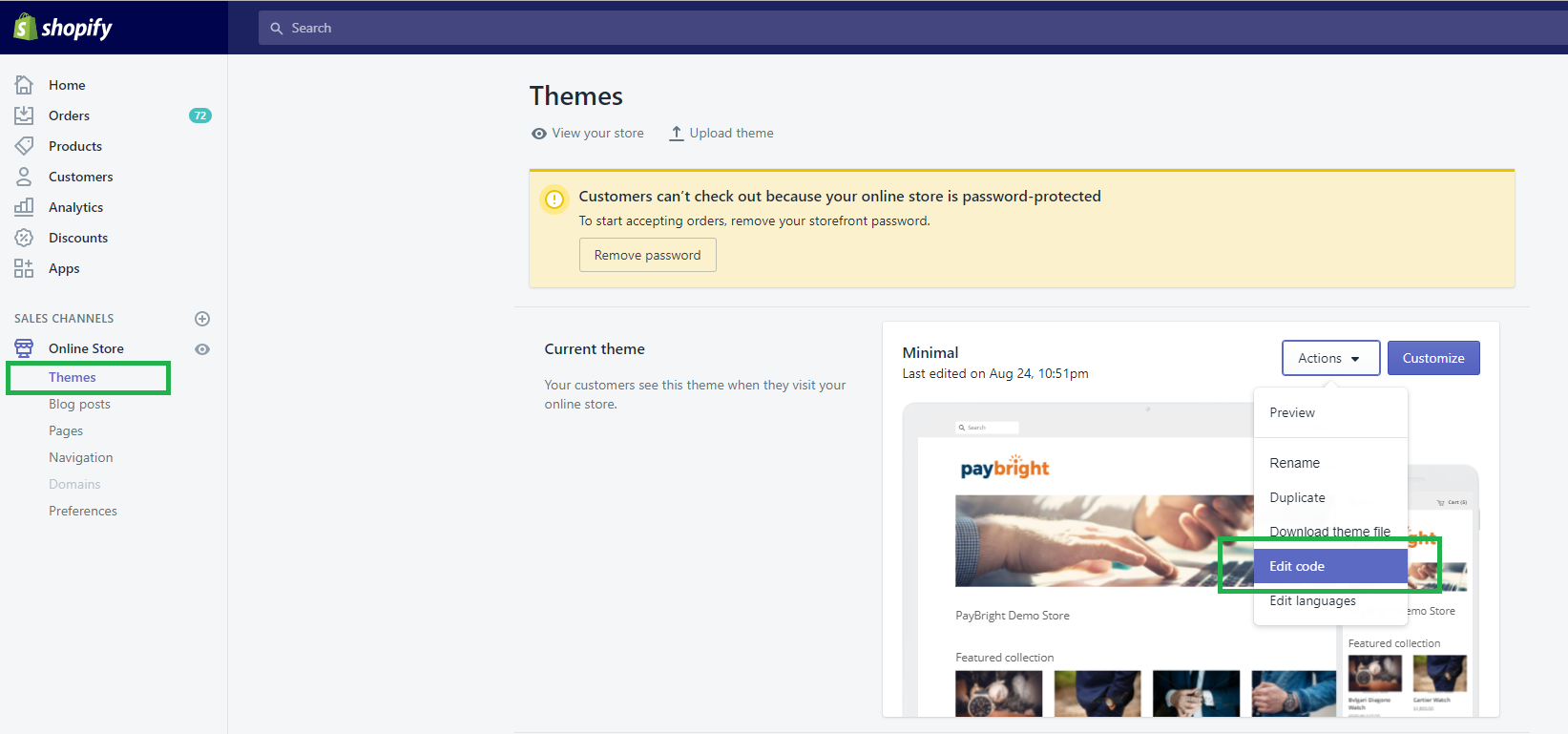
Select ‘Themes’ from your Shopify Store dashboard
Select Themes -> Actions -> Edit Code as shown below.

Cart Page
1. Placing the Widget
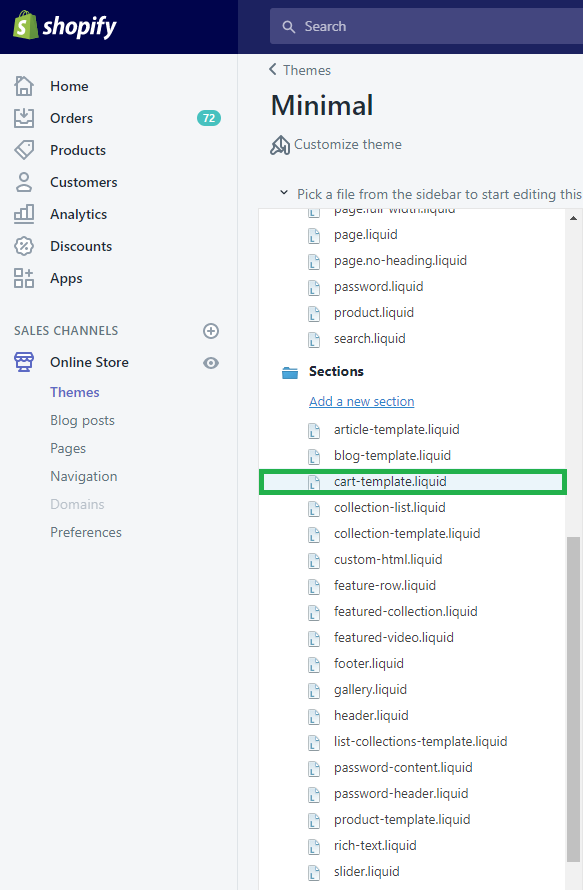
To add the PayBright widget to your cart page, you want to look for the page (filename.liquid) that contains the 'Add To Cart' button.
Generally, this will be under the header ‘Sections’ , in the page cart-template.liquid

Look for the section of code that contains the 'Checkout' wording. Example:
If you do not see a similar section within the cart-template.liquid page or simply do not have a cart-template.liquid page in your code list, you will need to search through these pages to find it. It may exist anywhere under the following headers: Templates, Sections, or Snippets
Hint: The code should still be located on a page with the word 'cart' in the title, example cart.liquid or cart-content.liquid. Doing a search (Crtl+F) for Checkout inside these pages will make this easier to find.
2. Adding the Code
Once you’ve determined the appropriate place to add the tag, render it in the following way:
First you need to call the PayBright API like so:
If in Sandbox
<script id="pb_prequalify" src="https://sandbox.paybright.com/dist/sdk.js?public_key=YOUR_PUBLIC_KEY&financedamount=${{ cart.total_price | divided_by: 100.00 | round: 2 }}"></script>
If in Production
<script id="pb_prequalify" src="https://app.paybright.com/dist/sdk.js?public_key=YOUR_PUBLIC_KEY&financedamount=${{ cart.total_price | divided_by: 100.00 | round: 2 }}"></script>
Next (for both Sandbox and Production) add one or more widget container. This will hold the Call to Action text and button/link:
<div id="paybright-widget-container"></div>
Alternatively - If you’d like the individual widget containers to have different pricing than what is passed to the script simply add this as a data attribute. A use case for this would be a product page with multiple products with different prices.
<div data-pb_financedamount="$29.99" class="paybright-widget-container"></div>
Finally, again for both Sandbox and Production, you need to initalize the script. Unlike the previous versions of the script, nothing happens until you explicitly execute the script. This allows you call the script in your own code after a certain event. For example your product page may load dynamically and it is necessary for that action to be complete before the widget has the appropriate product pricing. If you have no reason to believe you need to defer executing the script, you can do so on the next line:
<script>
pb_prequalify_init();
</script>
All together, the cart page code will typically look like this in Production:
<script id="pb_prequalify" src="https://app.paybright.com/dist/sdk.js?public_key=PUBLIC_KEY_HERE&financedamount=${{ cart.total_price | divided_by: 100.00 | round: 2 }}"></script>
<script>
pb_prequalify_init();
</script>
<div class="paybright-widget-container"></div>
For further features and customization, including how to implement the French widget, scroll down to Customize Your Script
Product Page
1. Placing the Widget
To add the PayBright widget to your product page, you want to look for the page (filename.liquid) that contains the 'Add To Cart' button.
Generally, this will be under the header ‘Sections’ , in the page product-template.liquid
Look for the section of code that contains the 'Add to Cart' wording. Example:
If you do not see a similar section within the product-template.liquid page or simply do not have a product-template.liquid page in your code list, you will need to search through these pages to find it. It may exist anywhere under the following headers: Templates, Sections, or Snippets
Hint: The code should still be located on a page with the word 'product' in the title, example product.liquid or product-form-grid.liquid. Doing a search (Crtl+F) for Add to Cart inside these pages will make this easier to find.
2. Adding the Code
Once you’ve determined the appropriate place to add the tag, render it in the following way:
First you need to call the PayBright API like so:
If in Sandbox
<script id="pb_prequalify" src="https://sandbox.paybright.com/dist/sdk.js?public_key=YOUR_PUBLIC_KEY&financedamount=${{ product.price | divided_by: 100.00 | round: 2 }}"></script>
If in Production
<script id="pb_prequalify" src="https://app.paybright.com/dist/sdk.js?public_key=YOUR_PUBLIC_KEY&financedamount=${{ product.price | divided_by: 100.00 | round: 2 }}"></script>
Next (for both Sandbox and Production) add one or more widget container. This will hold the Call to Action text and button/link:
<div id="paybright-widget-container"></div>
Alternatively - If you’d like the individual widget containers to have different pricing than what is passed to the script simply add this as a data attribute. A use case for this would be a product page with multiple products with different prices.
<div data-pb_financedamount="$29.99" class="paybright-widget-container"></div>
Finally, again for both Sandbox and Production, you need to initalize the script. Unlike the previous versions of the script, nothing happens until you explicitly execute the script. This allows you call the script in your own code after a certain event. For example your product page may load dynamically and it is necessary for that action to be complete before the widget has the appropriate product pricing. If you have no reason to believe you need to defer executing the script, you can do so on the next line:
<script>
pb_prequalify_init();
</script>
All together, the product page code will typically look like this in Production:
<script id="pb_prequalify" src="https://app.paybright.com/dist/sdk.js?public_key=PUBLIC_KEY_HERE&financedamount=${{ product.price | divided_by: 100.00 | round: 2 }}"></script>
<script>
pb_prequalify_init();
</script>
<div class="paybright-widget-container"></div>
For further features and customization, including how to implement the French widget, scroll down to Customize Your Script
Customize Your Script
When initializing the script you can pass additional data as an object literal. All values are optional and the defaults are described below. Leave out any where the default matches what you already need.
<script>
pb_prequalify_init({
triggerElement: "link",
triggerClass: "my-class",
triggerText:"Find out more",
lang: "en",
hideTriggerLeadText: false,
noFiguresInModal: false,
showDecimals: false,
shopifyProducts:{{ product | json }},
});
</script>
The Following are the Customization Options and the Default Values
-
triggerElement
Default Value: “link”
Type: one of [“link“, “button”]
Controls if the html element which acts as the clickable trigger to open the modal is a text link
element or a button element. It has no particular styling and can be easily styled by applying your
CSS class to it (see triggerClass below) -
triggerClass
Default Value: ““
Type: string
Adds a custom class to the trigger element. Use this to change the styling or over-ride the click action and prevent the modal from opening. You can even use this to hide the trigger entirely if you simply want the text with no modal -
triggerText
Default Value: one of [“Learn more“, “Prequalify now“] or similar
Type: string
Sets the text content of the trigger -
lang
Default Value: “en“
Type: one of [“en“, “fr”]
Sets the language of the text content of the both the link and modal -
hideTriggerLeadText
Default Value: false
Type: boolean
Hides the text immediately before the trigger. Use case would be if you’d like to substitute your own text. -
noFiguresInModal
Default Value: false
Type: boolean
Replaces the specific pricing and terms in the first modal screen with more generic messaging -
showDecimals
Default Value: false
Type: boolean
Displays the price installations with or without the decimal place (rounded) -
shopifyProducts
Default Value: null
Type: shopify object code {{ product | json }},
Pass this value if your site is a Shopify Store which needs to support Variant Pricing
Examples
Adding the French Version of the Script to the Product Page:
<script id="pb_prequalify" src="https://app.paybright.com/dist/sdk.js?public_key=PUBLIC_KEY_HERE&financedamount=${{ product.price | divided_by: 100.00 | round: 2 }}"></script>
<script>
pb_prequalify_init({
lang: "fr"
});
</script>
<div class="paybright-widget-container"></div>
Adding Variant Pricing (In cases where sizes or add-ons change the price on the page) to the Product Page:
<script id="pb_prequalify" src="https://app.paybright.com/dist/sdk.js?public_key=PUBLIC_KEY_HERE&financedamount=${{ product.price | divided_by: 100.00 | round: 2 }}"></script>
<script>
pb_prequalify_init({
shopifyProducts:{{ product | json }}
});
</script>
<div class="paybright-widget-container"></div>
Updated about 4 years ago