Shopify - Old Widget
Add PayBright Prequalify Widget to your Shopify Store
Update
For the newest version of the Prequalify Widget, see Prequalify SDK
Adding PayBright Prequalify Widget to your Shopify store
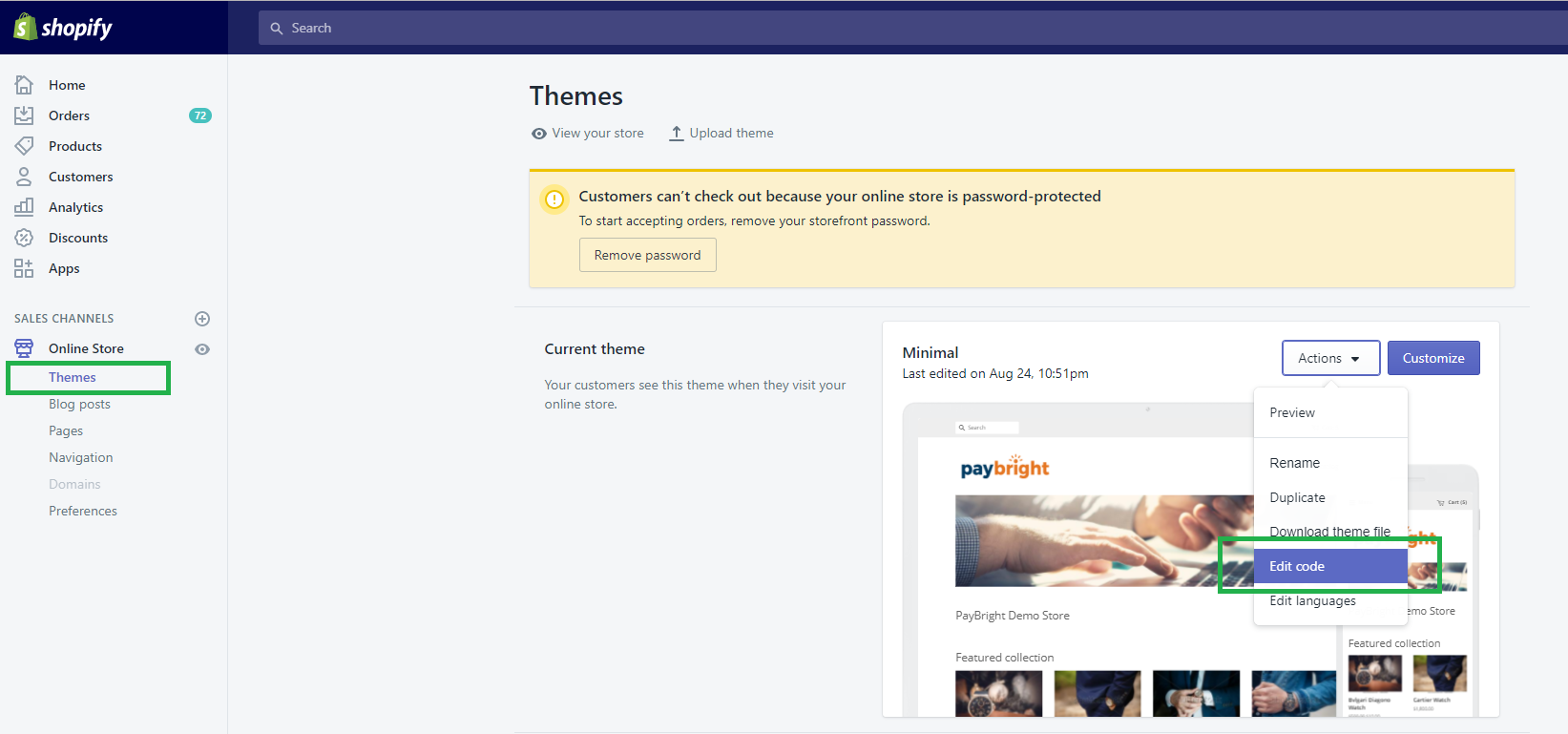
Select ‘Themes’ from your Shopify Store dashboard
Select Themes -> Actions -> Edit Code as shown below.

Cart Page
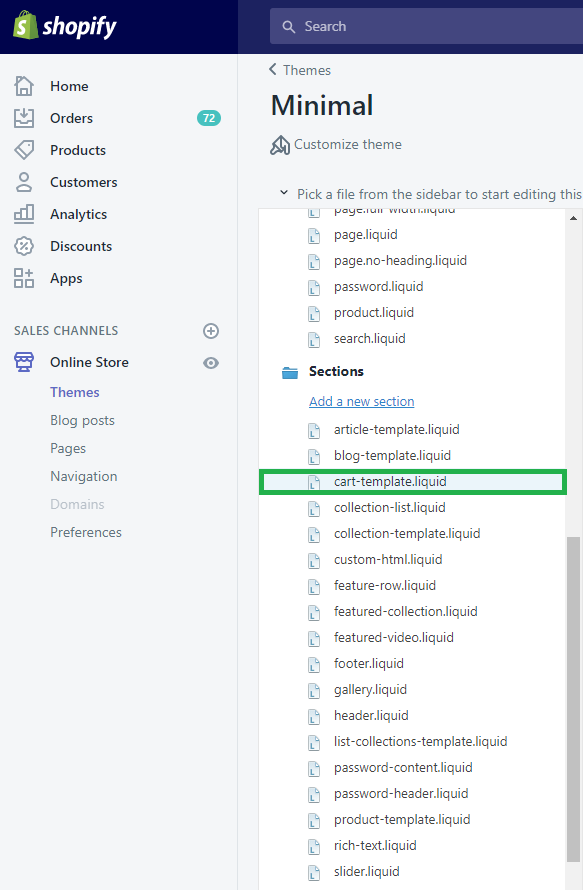
1. Go to ‘Sections’ and select cart-template.liquid

2. Paste the code provided (refer to PayBright Marketing Modal in your PayBright account) in the cart-template.liquid after the Update & Checkout button as shown
ENGLISH
<script id="paybright" src=" https://app.paybright.com/api/shopify.js?public_key=PLEASE ENTER YOUR API KEY HERE&financedamount=${{ cart.total_price | divided_by: 100.00 | round: 2 }}"></script>
<div id="paybright-widget-container"></div>
<script id="paybright" src="https://sandbox.paybright.com/api/shopify_v2.js?public_key=PLEASE ENTER YOUR API KEY HERE&financedamount=${{ product.price | divided_by: 100.00 | round: 2 }}"></script>
<div id="paybright-widget-container"></div>
FRENCH
<script id="paybright" src=" https://app.paybright.com/api/shopify_fr.js?public_key=PLEASE ENTER YOUR API KEY HERE&financedamount=${{ cart.total_price | divided_by: 100.00 | round: 2 }}"></script>
<div id="paybright-widget-container"></div>
<script id="paybright" src=" https://sandbox.paybright.com/api/shopify_fr.js?public_key=PLEASE ENTER YOUR API KEY HERE&financedamount=${{ cart.total_price | divided_by: 100.00 | round: 2 }}"></script>
<div id="paybright-widget-container"></div>
Product Page
1. Paste the code provided (refer to PayBright Marketing Modal in your PayBright account) in the product-template.liquid after the Add to Cart button as shown.
ENGLISH
<script id="paybright" src=" https://app.paybright.com/api/shopify.js?public_key=PLEASE ENTER YOUR API KEY HERE&financedamount=${{ product.price | divided_by: 100.00 | round: 2 }}"></script>
<div id="paybright-widget-container"></div>
<script id="paybright" src=" https://sandbox.paybright.com/api/shopify.js?public_key=PLEASE ENTER YOUR API KEY HERE&financedamount=${{ product.price | divided_by: 100.00 | round: 2 }}"></script>
<div id="paybright-widget-container"></div>
FRENCH
<script id="paybright" src=" https://app.paybright.com/api/shopify_fr.js?public_key=PLEASE ENTER YOUR API KEY HERE&financedamount=${{ product.price | divided_by: 100.00 | round: 2 }}"></script>
<div id="paybright-widget-container"></div>
<script id="paybright" src=" https://sandbox.paybright.com/api/shopify_fr.js?public_key=PLEASE ENTER YOUR API KEY HERE&financedamount=${{ product.price | divided_by: 100.00 | round: 2 }}"></script>
<div id="paybright-widget-container"></div>
API Keys
Contact Paybright Team to get your Sandbox and Production API Keys
If Paybright Widget does not render properly please add the following line of code to your website as well:
Updated almost 5 years ago